Navigator.clipboard.writetext Failed . This method also returns a promise which is resolved if browser can access the. this code calls the navigator.clipboard.writetext() method and passes it the text we want to copy to the clipboard. Just like with the readtext() method, we wait for the promise to resolve and then log a confirmation message to the console. reasons navigator.clipboard.writetext not work: the navigator.clipboard property might be undefined and cause the cannot read properties of undefined (reading 'writetext'). the clipboard api provides the ability to respond to clipboard commands (cut, copy, and paste), as well as to. Since this api is asynchronous, the writetext() function returns a promise that. we use the readtext() method to read the latest entry in the clipboard. to copy text to the clipboard call writetext(). to copy text to the clipboard, simply call the writetext() method available on window.navigator.clipboard, while passing in.
from www.techmen.net
we use the readtext() method to read the latest entry in the clipboard. Since this api is asynchronous, the writetext() function returns a promise that. to copy text to the clipboard call writetext(). reasons navigator.clipboard.writetext not work: to copy text to the clipboard, simply call the writetext() method available on window.navigator.clipboard, while passing in. This method also returns a promise which is resolved if browser can access the. the navigator.clipboard property might be undefined and cause the cannot read properties of undefined (reading 'writetext'). Just like with the readtext() method, we wait for the promise to resolve and then log a confirmation message to the console. the clipboard api provides the ability to respond to clipboard commands (cut, copy, and paste), as well as to. this code calls the navigator.clipboard.writetext() method and passes it the text we want to copy to the clipboard.
How to fix the navigator.clipboard.writetext not working?
Navigator.clipboard.writetext Failed to copy text to the clipboard call writetext(). the navigator.clipboard property might be undefined and cause the cannot read properties of undefined (reading 'writetext'). Since this api is asynchronous, the writetext() function returns a promise that. this code calls the navigator.clipboard.writetext() method and passes it the text we want to copy to the clipboard. we use the readtext() method to read the latest entry in the clipboard. reasons navigator.clipboard.writetext not work: This method also returns a promise which is resolved if browser can access the. the clipboard api provides the ability to respond to clipboard commands (cut, copy, and paste), as well as to. to copy text to the clipboard, simply call the writetext() method available on window.navigator.clipboard, while passing in. to copy text to the clipboard call writetext(). Just like with the readtext() method, we wait for the promise to resolve and then log a confirmation message to the console.
From speakerdeck.com
Building desktopclass productivity apps with Angular and Project Fugu Navigator.clipboard.writetext Failed to copy text to the clipboard call writetext(). the navigator.clipboard property might be undefined and cause the cannot read properties of undefined (reading 'writetext'). Just like with the readtext() method, we wait for the promise to resolve and then log a confirmation message to the console. the clipboard api provides the ability to respond to clipboard commands. Navigator.clipboard.writetext Failed.
From www.techmen.net
How to fix the navigator.clipboard.writetext not working? Navigator.clipboard.writetext Failed to copy text to the clipboard, simply call the writetext() method available on window.navigator.clipboard, while passing in. reasons navigator.clipboard.writetext not work: this code calls the navigator.clipboard.writetext() method and passes it the text we want to copy to the clipboard. This method also returns a promise which is resolved if browser can access the. the navigator.clipboard property. Navigator.clipboard.writetext Failed.
From github.com
TypeError undefined is not an object (evaluating 'navigator.clipboard Navigator.clipboard.writetext Failed to copy text to the clipboard, simply call the writetext() method available on window.navigator.clipboard, while passing in. the navigator.clipboard property might be undefined and cause the cannot read properties of undefined (reading 'writetext'). we use the readtext() method to read the latest entry in the clipboard. the clipboard api provides the ability to respond to clipboard. Navigator.clipboard.writetext Failed.
From velog.io
클립보드와 상호작용 하는 법 navigator.clipboard Navigator.clipboard.writetext Failed Since this api is asynchronous, the writetext() function returns a promise that. to copy text to the clipboard, simply call the writetext() method available on window.navigator.clipboard, while passing in. the navigator.clipboard property might be undefined and cause the cannot read properties of undefined (reading 'writetext'). we use the readtext() method to read the latest entry in the. Navigator.clipboard.writetext Failed.
From levelup.video
How To Copy To Clipboard Using JavaScript Navigator.clipboard.writetext Failed this code calls the navigator.clipboard.writetext() method and passes it the text we want to copy to the clipboard. This method also returns a promise which is resolved if browser can access the. we use the readtext() method to read the latest entry in the clipboard. the clipboard api provides the ability to respond to clipboard commands (cut,. Navigator.clipboard.writetext Failed.
From www.geeksforgeeks.org
How to Copy Text to the Clipboard in React.js ? Navigator.clipboard.writetext Failed we use the readtext() method to read the latest entry in the clipboard. This method also returns a promise which is resolved if browser can access the. Just like with the readtext() method, we wait for the promise to resolve and then log a confirmation message to the console. this code calls the navigator.clipboard.writetext() method and passes it. Navigator.clipboard.writetext Failed.
From github.com
navigator.clipboard.writetext in android does not work, it throws Navigator.clipboard.writetext Failed reasons navigator.clipboard.writetext not work: Just like with the readtext() method, we wait for the promise to resolve and then log a confirmation message to the console. we use the readtext() method to read the latest entry in the clipboard. the navigator.clipboard property might be undefined and cause the cannot read properties of undefined (reading 'writetext'). Since this. Navigator.clipboard.writetext Failed.
From note.com
【JavaScript】クリップボードにテキストをコピーするnavigator.clipboard.writeText()|yucco Navigator.clipboard.writetext Failed to copy text to the clipboard, simply call the writetext() method available on window.navigator.clipboard, while passing in. Since this api is asynchronous, the writetext() function returns a promise that. the navigator.clipboard property might be undefined and cause the cannot read properties of undefined (reading 'writetext'). to copy text to the clipboard call writetext(). this code calls. Navigator.clipboard.writetext Failed.
From www.youtube.com
JavaScript Copy and Paste using navigator clipboard javascript YouTube Navigator.clipboard.writetext Failed reasons navigator.clipboard.writetext not work: the clipboard api provides the ability to respond to clipboard commands (cut, copy, and paste), as well as to. Since this api is asynchronous, the writetext() function returns a promise that. we use the readtext() method to read the latest entry in the clipboard. Just like with the readtext() method, we wait for. Navigator.clipboard.writetext Failed.
From github.com
Interoperability issue `navigator.clipboard.write()` and `navigator Navigator.clipboard.writetext Failed Since this api is asynchronous, the writetext() function returns a promise that. Just like with the readtext() method, we wait for the promise to resolve and then log a confirmation message to the console. we use the readtext() method to read the latest entry in the clipboard. the clipboard api provides the ability to respond to clipboard commands. Navigator.clipboard.writetext Failed.
From techozu.com
Navigator Clipboard API DOMException Javascript Fix Techozu Navigator.clipboard.writetext Failed we use the readtext() method to read the latest entry in the clipboard. the navigator.clipboard property might be undefined and cause the cannot read properties of undefined (reading 'writetext'). Just like with the readtext() method, we wait for the promise to resolve and then log a confirmation message to the console. Since this api is asynchronous, the writetext(). Navigator.clipboard.writetext Failed.
From blog.saeloun.com
How to Copy Text and Images to Clipboard in Javascript? Saeloun Blog Navigator.clipboard.writetext Failed reasons navigator.clipboard.writetext not work: the clipboard api provides the ability to respond to clipboard commands (cut, copy, and paste), as well as to. we use the readtext() method to read the latest entry in the clipboard. This method also returns a promise which is resolved if browser can access the. the navigator.clipboard property might be undefined. Navigator.clipboard.writetext Failed.
From blog.csdn.net
Navigator.clipboard.writetext Failed the navigator.clipboard property might be undefined and cause the cannot read properties of undefined (reading 'writetext'). reasons navigator.clipboard.writetext not work: Since this api is asynchronous, the writetext() function returns a promise that. this code calls the navigator.clipboard.writetext() method and passes it the text we want to copy to the clipboard. to copy text to the clipboard,. Navigator.clipboard.writetext Failed.
From glebbahmutov.com
Spy On Clipboard Copy Method Call Better world by better software Navigator.clipboard.writetext Failed the navigator.clipboard property might be undefined and cause the cannot read properties of undefined (reading 'writetext'). this code calls the navigator.clipboard.writetext() method and passes it the text we want to copy to the clipboard. reasons navigator.clipboard.writetext not work: we use the readtext() method to read the latest entry in the clipboard. Just like with the readtext(). Navigator.clipboard.writetext Failed.
From github.com
The code for copy to clipboard navigator.clipboard.writeText(link Navigator.clipboard.writetext Failed Just like with the readtext() method, we wait for the promise to resolve and then log a confirmation message to the console. to copy text to the clipboard call writetext(). the navigator.clipboard property might be undefined and cause the cannot read properties of undefined (reading 'writetext'). we use the readtext() method to read the latest entry in. Navigator.clipboard.writetext Failed.
From github.com
Bug report "navigator.clipboard.readText is not a function" in Firefox Navigator.clipboard.writetext Failed we use the readtext() method to read the latest entry in the clipboard. to copy text to the clipboard, simply call the writetext() method available on window.navigator.clipboard, while passing in. to copy text to the clipboard call writetext(). the clipboard api provides the ability to respond to clipboard commands (cut, copy, and paste), as well as. Navigator.clipboard.writetext Failed.
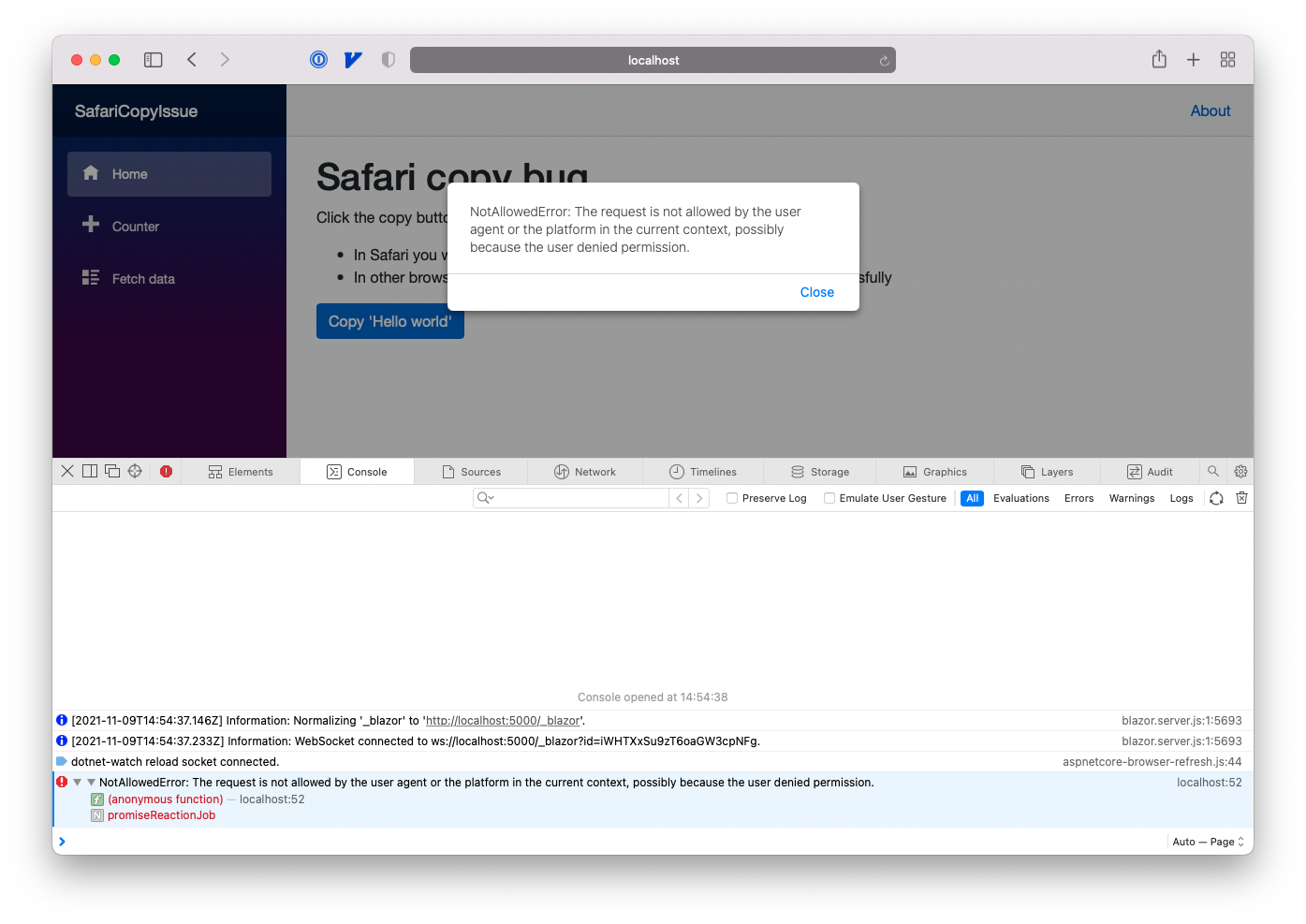
From github.com
navigator.clipboard.writeText() not working with iOS · Issue 1 Navigator.clipboard.writetext Failed to copy text to the clipboard call writetext(). this code calls the navigator.clipboard.writetext() method and passes it the text we want to copy to the clipboard. the clipboard api provides the ability to respond to clipboard commands (cut, copy, and paste), as well as to. Since this api is asynchronous, the writetext() function returns a promise that.. Navigator.clipboard.writetext Failed.
From github.com
'Copy To Clipboard' does not work · Issue 8652 · argoproj/argo Navigator.clipboard.writetext Failed reasons navigator.clipboard.writetext not work: the clipboard api provides the ability to respond to clipboard commands (cut, copy, and paste), as well as to. Just like with the readtext() method, we wait for the promise to resolve and then log a confirmation message to the console. to copy text to the clipboard call writetext(). the navigator.clipboard property. Navigator.clipboard.writetext Failed.